👀 웹사이트의 구조
웹사이트들은 다양한 디자인과 구조들을 가지고 있는데, 가까이서 들여다본다면 대부분 비슷한 구조를 가지고 있다. 그러한 통상적인 웹사이트의 구조에 대해서 알아보자.
✔ 문서의 기본 섹션
- Header
큰 제목과 로고 등이 있는 부분
한 웹페이지의 주요 정보가 있는 곳 - Navigation Bar
웹페이지의 메인 섹션으로 연결
메뉴 버튼, 링크, 탭 등으로 표현
헤더와 같이 대부분 다른 페이지로 넘어가도 구성이 남아있음 - Main Content
웹 페이지에서 가장 독특한 컨텐츠를 포함하고 있는 중심의 부분.
세부적인 이야기를 다룸 - Sidebar
주변의 정보, 링크, 인용 부호, 광고 등 부가적인 요소
보조 네비게이션으로도 활용될 수 있음 - Footer
페이지 바닥에 보통 존재
작은 정보, 저작권 정보, 연락처 등의 부차적인 정보
✔ HTML 요소
문서의 기본 섹션에 따른 HTML 요소는 다음과 같다
- Header:
<header> - Navigation Bar:
<nav> - Main Content:
<main>과 그 속의 세부요소들 (<article>,<section>,<div>등)<article>과<section>:<article>속에 여러개의<section>이 존재 - Sidebar:
<aside>, 주로<main>속에 존재 - Footer:
<footer>
✔ 웹페이지 구조화
구조화된 데이터는 페이지에 관한 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식으로, 레시피 재료의 경우에는 재료, 조리 시간, 온도, 칼로리 등이 해당된다. 흔히 볼 수 있는 HTML의 og:title, og:description 등도 이러한 구조화된 데이터의 일부라고 볼 수 있다.
웹페이지를 구조화하면 페이지의 컨텐츠를 검색엔진이 쉽게 파악할 수 있게 된다. 따라서 SEO를 비약적으로 상승시키는 효과가 있다. 구조화된 데이터는 여러 형식을 가지는데, 구글은 JSON-LD 형식의 데이터를 권장한다. 아래는 JSON-LD 데이터 스니펫이다.
<html>
<head>
<title>리얼까르보나라</title>
<script type="application/ld+json">
{
"@context": "https://리얼까르보나라.org/",
"@type": "Recipe",
"name": "리얼까르보나라",
"author": {
"@type": "Person",
"name": "백종원"
},
"datePublished": "9999-99-99",
"description": "리얼까르보나라는 ㅈㅁㅌ",
"prepTime": "PT20M"
}
</script>
</head>
<body>
<h2>리얼까르보나라 레시피</h2>
<p>
ㅈㅁㅌ 리얼 까르보나라 레시피를 알아봐요!
</p>
</body>
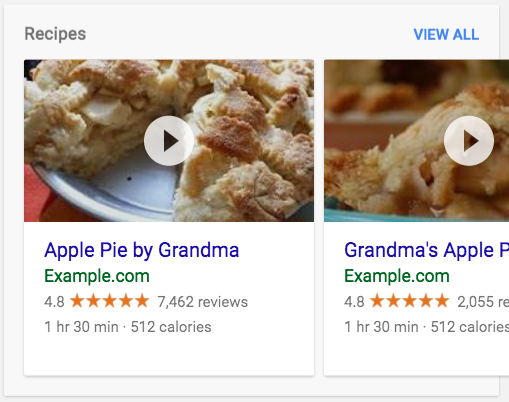
</html>또한 여러 검색엔진들은 유저들이 원하는 검색결과를 얻기 편하게 하도록 schema.org의 마크업을 활용하고 있다. schema.org에서 문서의 주제에 따른 프로퍼티를 서치할 수 있다. 예를들어 'recipe'를 검색하면 cookTime, cookingMethod, recipeCategory 등 표준화된 프로퍼티값들이 나오고, 이를 웹사이트에 포함하면 아래와 같이 구조화된 라벨을 이용하여 웹페이지가 표시되는 경우도 빈번하다.

✔ 간단한 웹페이지 구성법
- 모든 페이지에 공통적으로 포함하고 싶은 것 (E.g. 타이틀, 로고, 네비게이션, 연락처 등등)을 나열
- 각 페이지의 구조를 간단히 스케치
- 각 페이지에 공통적이지 않은 모든 컨텐츠를 브레인스톰
- 컨텐츠들을 그룹화해서 페이지마다 배치
- 대략적인 사이트맵 생성
👍 참고 사이트
'- > html' 카테고리의 다른 글
| [HTML] 하이퍼링크 (0) | 2021.01.23 |
|---|---|
| [HTML] Heading (0) | 2021.01.15 |
| [HTML] Paragraph (0) | 2021.01.15 |
| [HTML] Style (0) | 2021.01.15 |
| [HTML] Text Formatting (0) | 2021.01.15 |